Website developers often use the Accordion widget to organize content into collapsible sections. The accordion format allows users to expand or hide content, keeping pages clean and improving the overall user experience. By embedding additional elements like charts, images, buttons, or videos inside accordion sections, you can make your website more interactive and engaging.

Step 1: Adding the Accordion Widget
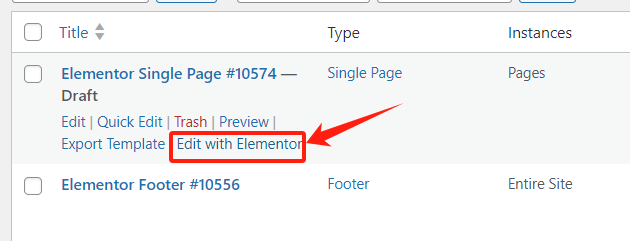
- Open Elementor Editor: Open the Elementor editor on a WordPress page or post where you’d like to add the accordion widget.


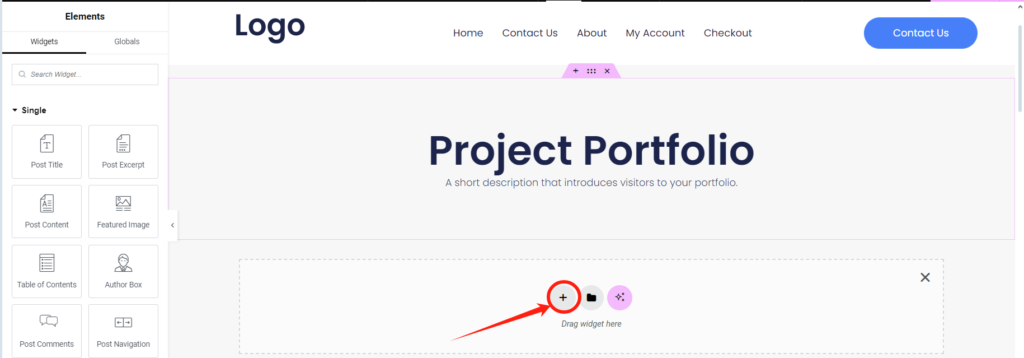
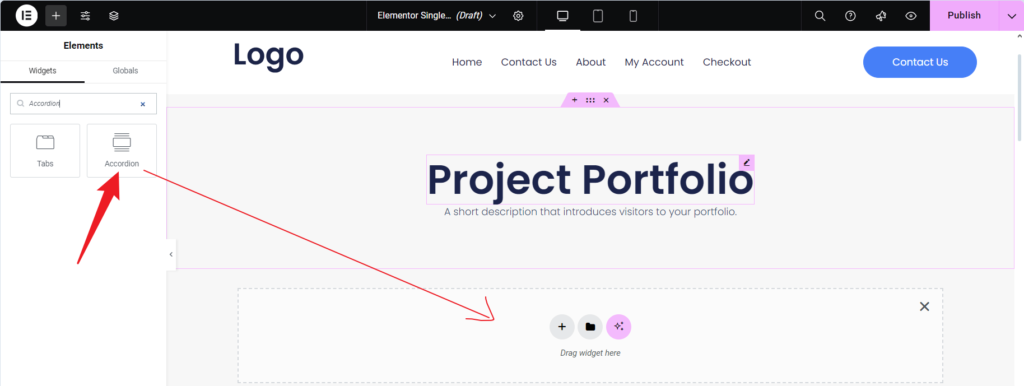
2. Drag and Drop the Accordion Widget: Search for the “Accordion” widget in the left-hand widget panel. Drag it into your design area to add it to the page.


Step 2: Setting Up Accordion Items
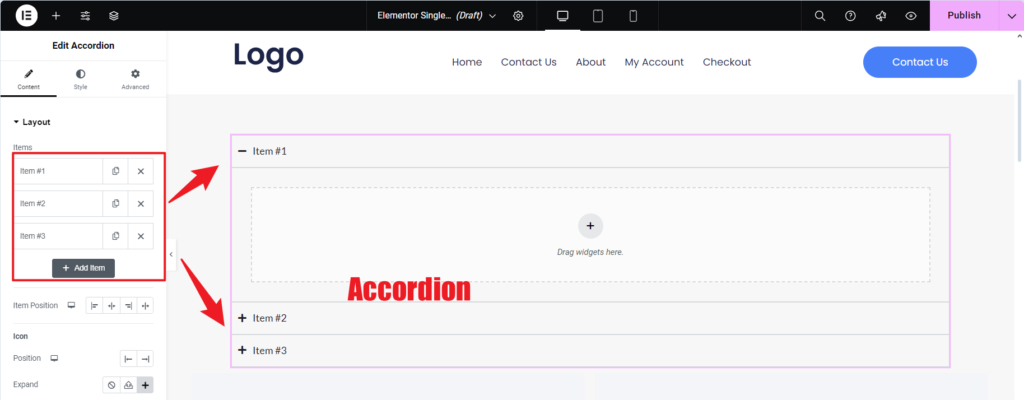
- Create Accordion Items: By default, the Accordion widget includes three items. You can add more by clicking the “Add Item” button or remove unnecessary items by clicking the “X” button.
- Edit Titles and Content: Each accordion item has a Title and Content section. Edit the titles to indicate what users will find inside (e.g., “Charts,” “Video Tutorials”). Customize the content area to include specific design elements or functionality.

Embedding Creative Content in Accordion Items
1. Embedding Charts
Charts are a great way to present data visually and can be embedded directly into accordion items for better organization.
Steps to Embed a Chart:
- Click the Content Area of the accordion item you want to use.

2. Add an HTML widget or Shortcode widget inside the accordion content area.

3. Paste the chart code (e.g., from Google Charts or Chart.js).

4. Adjust the chart’s size and style to fit within the accordion content area.
This method allows users to expand a specific section to view data without cluttering the main page.
2. Embedding Image Galleries
Image galleries are ideal for showcasing products, portfolios, or case studies.
Steps to Embed an Image Gallery:
- Drag the Image Gallery widget into the content area of an accordion item.

2. Upload the images you want to display and customize the layout (grid, masonry, or carousel).

3. For a more dynamic presentation, use the Image Carousel widget to create a slideshow-style gallery.
4. Adjust the alignment and spacing to ensure the gallery looks neat when the accordion expands.
This approach creates a visually appealing way to display multiple images in a compact space.
3. Embedding Video Content
Videos are a powerful way to engage users, especially for product demonstrations or tutorials.
Steps to Embed a Video:
- Drag the Video widget into the content area of the accordion item.

2. Paste the URL of your video (YouTube, Vimeo, or a self-hosted video).

3. Customize playback options, such as autoplay, mute, or loop, and adjust the video size to fit the content area.

Embedding videos in accordions keeps the main page tidy while providing users with the option to view detailed multimedia content.
4. Adding Buttons for User Actions
Buttons inside accordion items are great for guiding users to take action, such as navigating to another page or submitting a form.
Steps to Add Buttons:
- Drag the Button widget into the accordion content area.

2. Edit the button text (e.g., “Learn More” or “Contact Us”) and link it to the desired page or form.

3. Customize the button’s style, including size, color, and hover effects, to match your website design.

Buttons make the accordion interactive and provide clear call-to-action options for users.
5. Embedding Contact Forms
Embedding a contact form allows users to get in touch without leaving the current page.
Steps to Embed a Contact Form:
- Use a form plugin like WPForms or Contact Form 7 to create a form.
- Copy the shortcode for the form.

3. Drag the Shortcode widget into the accordion content area and paste the form shortcode.

4. Style the form to match the overall design of your website.

Adding forms to accordion items makes it easy for users to provide feedback or make inquiries directly from the page.
Customizing the Accordion Widget
Once you’ve embedded your content, you can customize the accordion’s appearance to match your site’s design.
- Adjust Styles: Use the Style tab in Elementor to modify the accordion header’s font, colors, and background.

2. Change Icons: Customize the expand/collapse icons in the Content tab to match your site’s branding.

3. Fine-Tune Spacing: Adjust spacing, borders, and transition animations in the Advanced tab to improve user experience.

Common Issues and Solutions
- Accordion Items Not Expanding or Collapsing:
- Cause: JavaScript conflicts or plugin interference.
- Solution: Deactivate other plugins to identify conflicts and ensure Elementor is updated.
2. Blank Content in Accordion Items:
- Cause: Incorrectly added content or loading errors.
- Solution: Double-check content formatting and ensure shortcodes or HTML are correct.
3. Style Customizations Not Applying:
- Cause: Theme or plugin styles overriding Elementor settings.
- Solution: Use higher-priority CSS or check for conflicting theme settings.
Final Thoughts
The Accordion widget is a versatile tool in Elementor that enhances content organization and user experience. By embedding creative elements like charts, image galleries, videos, buttons, and contact forms, you can transform basic accordion items into dynamic and interactive sections. Customizing the accordion’s style and functionality ensures that it integrates seamlessly with your website’s design.
With the right setup and content, accordions can make your site more engaging, informative, and user-friendly, whether you’re building a portfolio, business site, or e-commerce platform.