Website speed is critical for user experience, search engine rankings, and overall site performance. Optimizing the speed of WordPress websites built with Elementor ensures smooth browsing and a better visitor experience. This comprehensive guide covers 23 actionable strategies to improve Elementor website speed effectively.
Why Elementor Website Speed Optimization is Crucial
A slow website can frustrate users and increase bounce rates. Search engines, including Google, consider website speed as a ranking factor. Faster websites are more likely to rank higher in search results and retain users. Therefore, optimizing Elementor’s website speed is essential for improving user experience and enhancing visibility on search engines.
Effective Ways to Optimize Elementor Website Speed

1. Enable Experimental Features in Elementor
Elementor provides experimental features to boost website performance. Activate them through your WordPress dashboard:
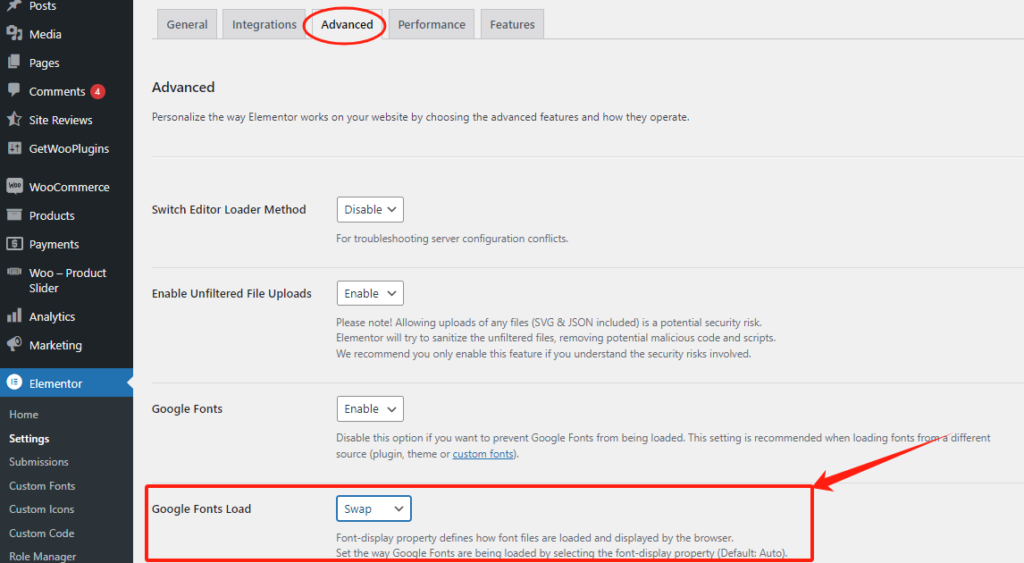
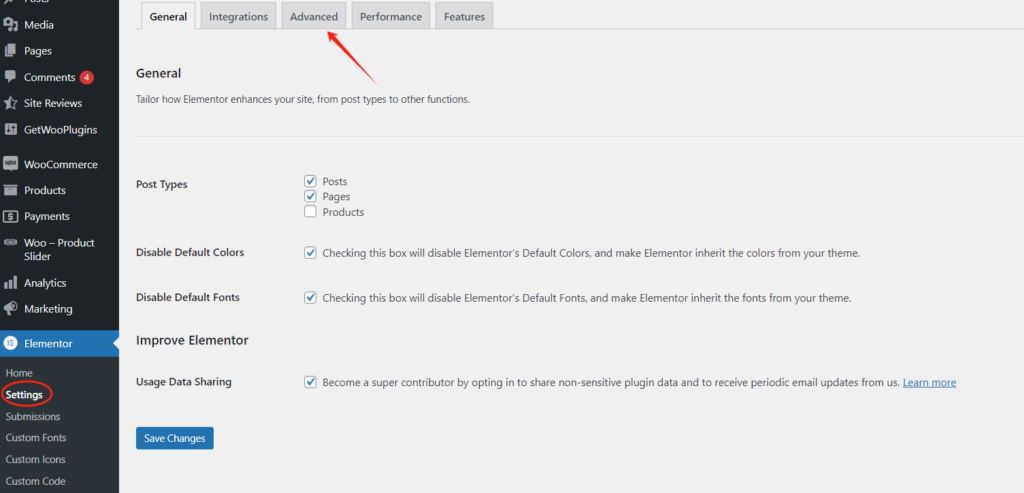
- Font Loading Swap: Navigate to Elementor > Settings > Advanced, and enable font loading swap. This allows the browser to display fallback fonts (e.g., Arial) while requested fonts are loading.


- Disable Font Awesome 4: Set this option to “No” to prevent loading outdated resources.

- Optimized DOM Output and CSS Loading: Activate these features under the Features tab to minimize HTML elements, load CSS conditionally, and reduce unused CSS.

2. Simplify Elementor Design
Minimize the use of widgets, sections, and columns. Use single rows and leverage margins and padding to structure elements, reducing page size and improving efficiency.
3. Choose a Reliable Hosting Provider
Opt for high-performance hosting to avoid speed bottlenecks caused by shared servers.
4. Use Lightweight Themes

Select fast, lightweight themes like Nexter, which are highly customizable and designed for optimal performance.
5. Remove Unused Themes and Plugins
Deleting unused themes and plugins reduces website size, improving load times. Always back up your site before removing anything.

6. Keep Plugins Updated
Update plugins regularly to benefit from performance improvements, bug fixes, and security patches. Outdated plugins can slow down your site and expose it to vulnerabilities.
7. Optimize Image Sizes
Optimize images using tools like Smush or ShortPixel to resize, compress, and enable lazy loading without sacrificing quality.

8. Optimize JavaScript and CSS
Use plugins like Autoptimize to aggregate and minify JavaScript and CSS files. Configure:
- JavaScript Options: Enable “Optimize JavaScript Code” and “Aggregate JS Files.“

- CSS Options: Enable “Optimize CSS Code,” “Aggregate CSS Files,” and “Inline Aggregated CSS.“

9. Use Page Caching
Implement page caching with plugins like WP Rocket or FlyingPress to store static versions of your pages, reducing server load and improving response times.
10. Leverage Content Delivery Networks (CDN)
Distribute content across global servers using a CDN like Cloudflare or BunnyCDN to speed up load times for users worldwide.

11. Enable Gzip Compression
Compress website files with Gzip using plugins like WP Rocket to reduce file sizes and speed up delivery.
12. Optimize Your Database
Use plugins like WP Optimize to clean up unnecessary data, such as old revisions and spam comments. Always back up your database before optimizing.

13. Limit Post Comments
Reduce loading times by disabling or limiting comments in WordPress settings.

14. Limit Posts on Archive Pages
Display fewer posts on archive pages through the Reading Settings to improve load speeds.

15. Use Excerpts on Blog Pages
Show summaries instead of full posts on your homepage to reduce content load and improve performance.

16. Increase PHP Memory Limit
Boost Elementor performance by increasing PHP memory to 256MB through the wp-config.php file:
define('WP_MEMORY_LIMIT', '256M');17. Keep PHP Updated
Ensure your site runs the latest PHP version for improved speed and security.
18. Implement Asynchronous Script Loading
Enable asynchronous loading for scripts and styles to reduce page rendering delays. Use plugins or manually add the async attribute to script tags.
19. Prevent Hotlinking
Protect server resources by disabling hotlinking. Tools like Wordfence Security or CDN settings can block unauthorized resource usage.
20. Remove Unused CSS
Identify unused CSS files with tools like WP Rocket and remove them to reduce page bloat.

21. Defer JavaScript Loading
Delay loading JavaScript files until other resources are loaded to prevent render-blocking.
22. Use Custom CSS for Headers/Footers
Replace Elementor templates with lightweight custom CSS for headers and footers to streamline code.
23. Optimize CSS Animations
Use CSS animations instead of JavaScript to improve performance. Leverage CSS transitions and transforms for hardware-accelerated animations.

Summary
By enabling optimized DOM output, refining CSS and JavaScript, optimizing images, and using lightweight themes, you can significantly enhance Elementor page loading speeds. Regular database cleanups, plugin updates, caching, and leveraging CDN services further ensure a fast and reliable website. These strategies improve user experience and boost search engine rankings, making them indispensable for any Elementor website owner.
Implement these tips today to transform your Elementor website into a high-performance, user-friendly site!